Simple Tips About How To Develop A Browser Toolbar

Some of the most important frameworks.
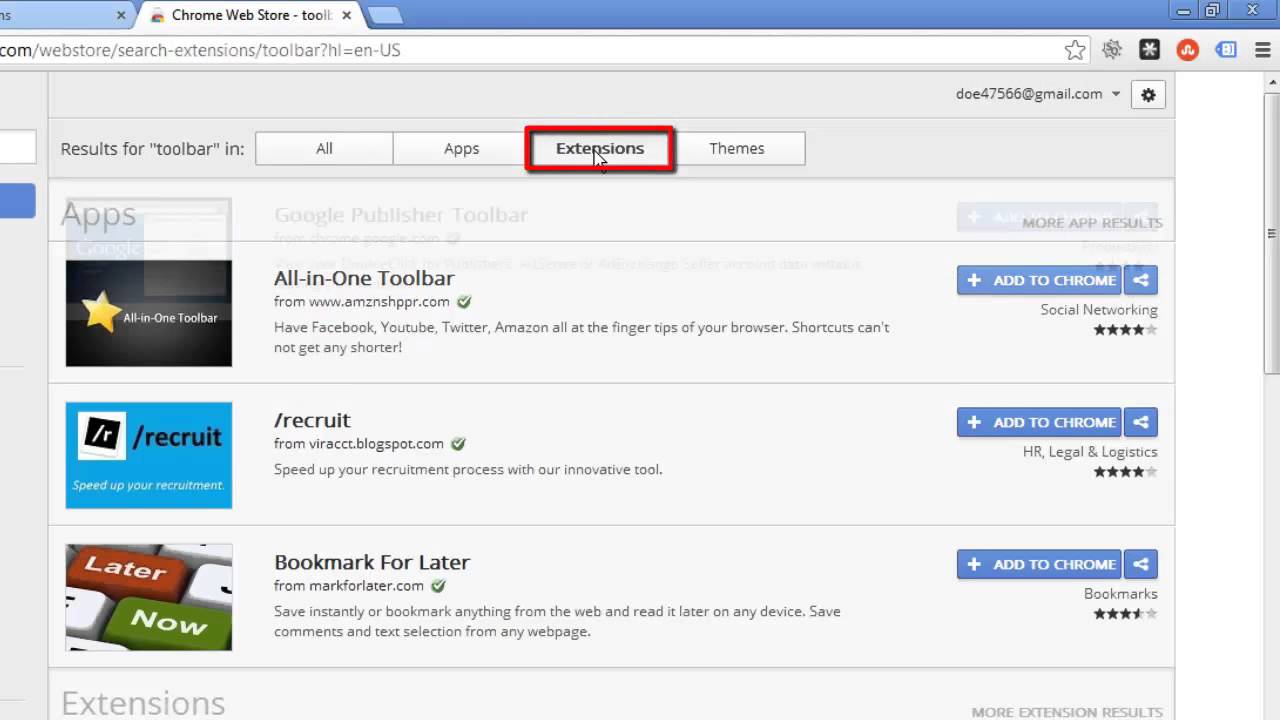
How to develop a browser toolbar. Click add in the dialog box that appears. Visual basic) a little bit. Find a toolbar that you are interested in from the list (here we are choosing radio toolbar) and click add to chrome.
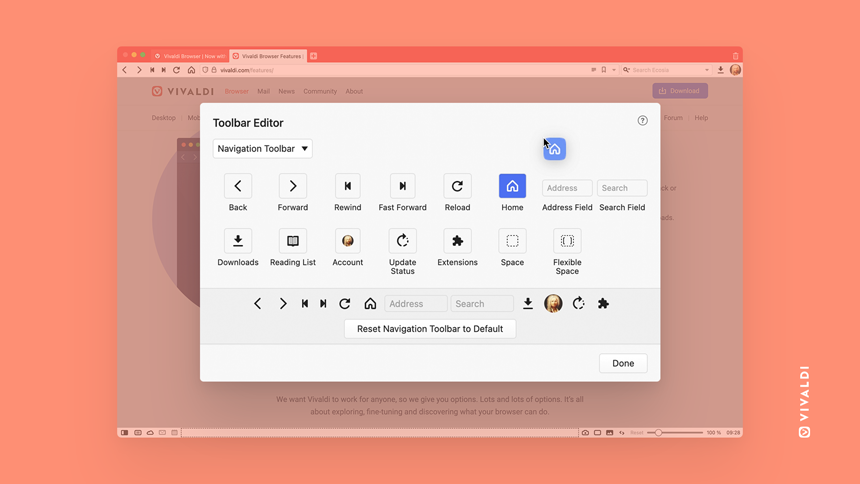
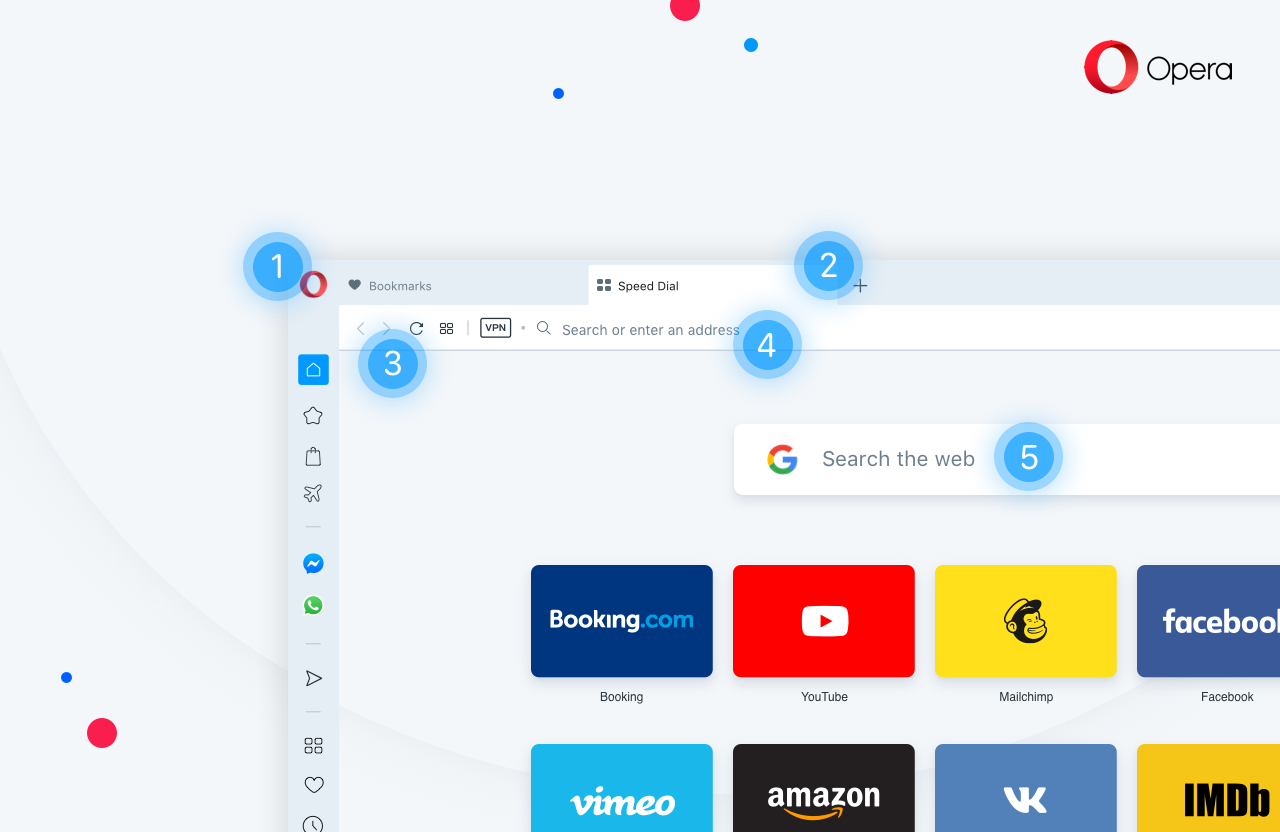
Incorporate the menu bar into a rebar band. The resulting toolbar initially contains no buttons. To move the internet explorer address bar to the top on iphone, open the settings app and tap on the safari tab.
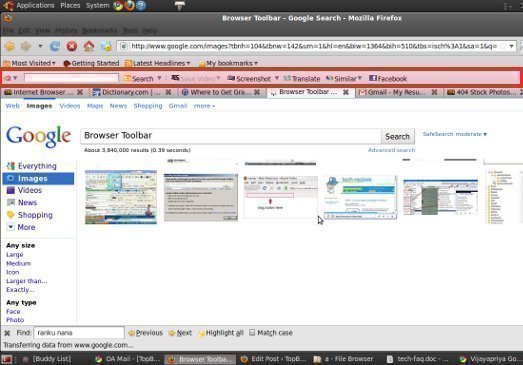
Most of the features of the internet explorer toolbar are actually implemented in the individual bands. Firefox internet browser has had a. 3) set your shortcuts folder as the default exporor++ folder.
Scroll down to the bottom of the page and tap on the advanced. This should be supported by all major browsers. Click add search bar in toolbar.
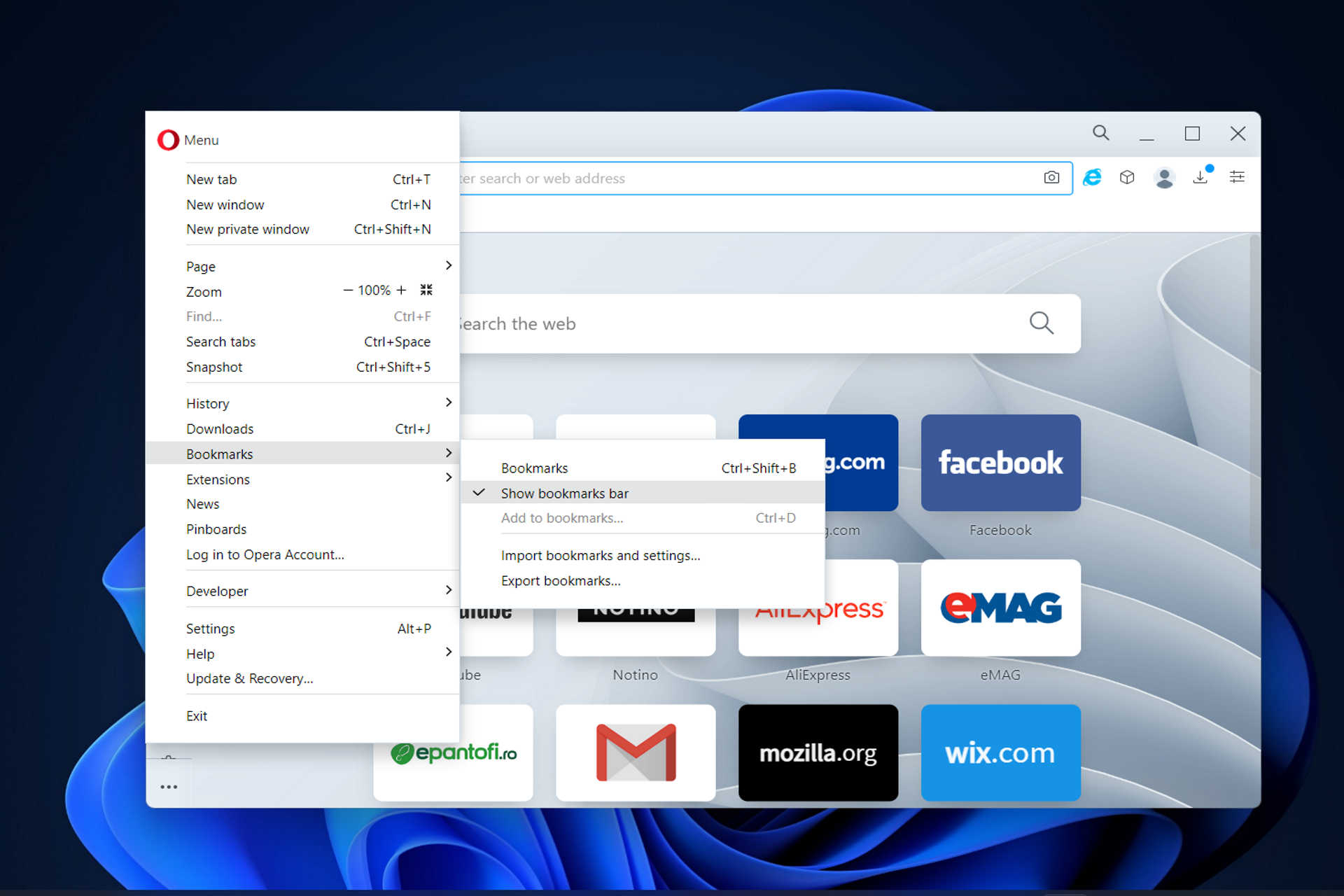
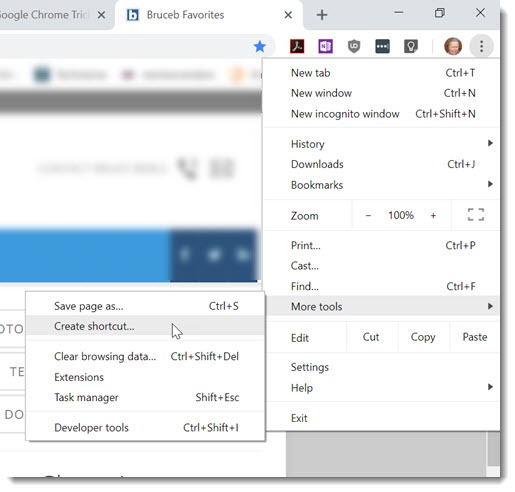
Implement a tbn_dropdown handler to. The internet explorer developer toolbar allows web developers to look at and change the website’s css, html, dom, and javascript. Click the 3 horizontal line menu button top right and select options.
To add a toolbar button, add the following lines to the manifest.json file: To create a toolbar, use the createwindowex function, specifying the toolbarclassname window class. Click search on the left panell.